

 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE



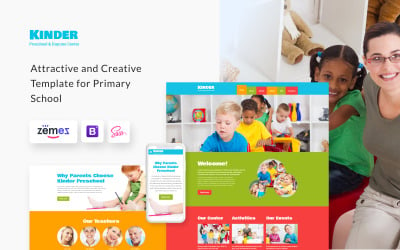
Kinder - Preschool Center HTML5 da ZEMEZ






 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE
ECoursify - Tema WordPress per corsi online LMS da YetiTeam

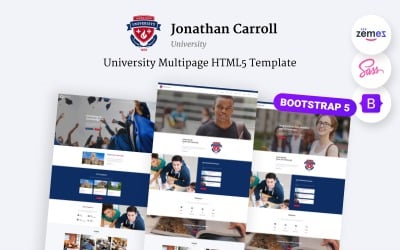
Modern University - Modello di sito Web HTML reattivo a più pagine per università o scuole superiori da RockThemes




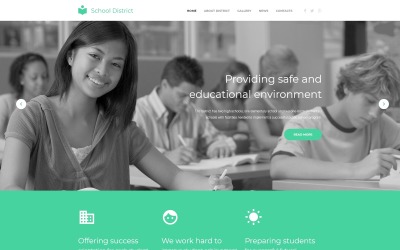
Modello di sito Web reattivo per l'istruzione da RockThemes


Educat - Modello di sito Web per l'istruzione da ThemesHub
 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE

Modello Joomla universitario moderno e di fantasia da RockThemes

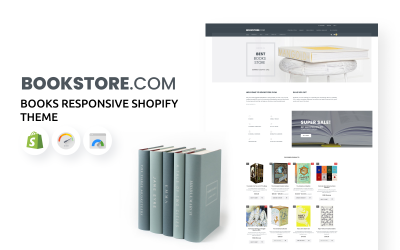
Tema Shopify reattivo per libri da ZEMEZ


 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE

Modello di sito Web reattivo di astrologia da RockThemes
 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE

Modello di sito Web reattivo per l'istruzione da RockThemes
 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE

 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE
Editorso da RockThemes
 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE
Newsider - Rivista e Blog Puliti da Evatheme

Contemp - Modello di sito Web HTML Bootstrap creativo multipagina della scuola di danza da RockThemes

 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE
 THE ULTIMATE WEB CREATION BUNDLE
THE ULTIMATE WEB CREATION BUNDLE
Migliori modelli bootstrap di istruzione e libri
Istruzione e libri dal design professionale I modelli Bootstrap offrono funzionalità infinite per siti Web di qualsiasi tipo. Il loro design alla moda, pulito e moderno mira all'integrazione dell'utente più confortevole. Rende la creazione di siti Web un processo semplice e interattivo per chiunque desideri creare pagine online accattivanti.
I prodotti educativi multiuso offrono vari design per scuole, università e altri istituti scolastici. Con questi elementi digitali è possibile gestire un blog, un portfolio, una rivista, un portale di notizie, maledizioni web, una biblioteca o un archivio online. Inoltre, ci sono serie di pagine predefinite per un negozio online completo o un altro sito Web multipagina. Vari modelli di nicchia all'interno di un pacchetto di temi multiuso forniscono ancora più soluzioni, seleziona la licenza necessaria e crea il maggior numero possibile di progetti con questi temi figlio.
Il potente toolkit Bootstrap consente di creare esattamente ciò che desideri. Anche chi non ha mai disegnato una pagina prima lo troverebbe semplice. I temi e i modelli didattici contengono impostazioni gestibili, layout versatili e un potente pannello di amministrazione. Dà il pieno controllo sul sito web.
Funzionalità principali dei temi Bootstrap per l'e-learning
Riesci a immaginare un sito Web popolare senza un'adeguata personalizzazione? Esistono numerosi blocchi di contenuti riutilizzabili per una magnifica UI/UX. I temi reattivi per l'istruzione offrono più di splendidi design. Forniscono l'accesso a una serie di blocchi ed elementi con ricche impostazioni. Puoi modificarli senza sforzo. Questi rinnovano completamente il sito Web e aiutano a creare una presenza online unica.
Tra le funzionalità principali, puoi vedere quanto segue:
- Raccolta di intestazioni e piè di pagina;
- Impressionante velocità della pagina;
- MegaMenu Widgetizzato;
- Menu a discesa;
- Design reattivo;
- Layout mobile;
- Scorrimento parallasse;
- Giostre di gufi;
- Tabelle e grafici;
- Monitoraggio della campagna;
- CSS animato;
- Moduli Ajax funzionanti;
- Funzionalità del negozio;
- Sottofondo video e audio;
- Cursore a scorrimento.
Le funzioni denominate sono semplici da modificare. Puoi farlo all'interno del pannello di un editor preconfezionato che lavora con il drag-and-drop. Hai anche diversi script di galleria, come il seguente:
- Giostra;
- Isotopo;
- Fisarmonica;
- Cursore;
- Griglia, ecc.
I modelli Bootstrap semplificano la gestione di CSS e JavaScript senza avere precedenti esperienze.
Chi può utilizzare i modelli bootstrap di Education & Books?
I modelli sono facili da personalizzare. Li rende una decisione all-in-one per chiunque desideri un sito Web completo. I prodotti coprono molteplici argomenti relativi ai libri e all'istruzione. Consentono di creare progetti online in stile professionale per:
- Università;
- Collegi;
- Scuole;
- Asili nido;
- Corsi;
- Formazione;
- Biblioteca;
- Archivio;
- Accademia;
- Classi;
- comunità studentesca;
- Materiali di studio.
Si può anche lanciare un sito Web ben caratterizzato per un promo personale, come una pagina di insegnante o tutor.
Suggerimenti per creare un sito Web Bootstrap perfetto per l'e-learning
Prima di tutto, la reattività è ciò che rende il sito web confortevole per i visitatori. Più il tuo progetto è user-friendly, maggiori sono le possibilità che hai di attrarre le persone. I modelli Bootstrap di e-learning sono dotati di fantastici design pronti per Retina che trasformano automaticamente i contenuti per adattarsi a vari dispositivi.
Un aspetto pixel perfetto è ciò di cui hai bisogno per distinguerti. Attira più visitatori con un sito web ottimizzato per dispositivi mobili. Rende la visita del sito disponibile e comoda ovunque si trovi il tuo pubblico.
Ecco i componenti di web design da utilizzare per una migliore esperienza del visitatore e una navigazione user-friendly:
- Menu a discesa: mostra tonnellate di informazioni senza sovraccaricare il design;
- Intestazione e barra laterale appiccicose: velocizzano il processo di ricerca; non c'è bisogno di scorrere la pagina indietro per vedere la sezione necessaria;
- Ricerca dal vivo: mostra i risultati mentre una persona sta provando;
- Pulsante Torna all'inizio;
- Contenuti multilingue: facilitano l'attrazione di clienti stranieri;
- SEO internazionale: un altro modo per entrare nel mercato globale;
- Moduli di posta pop-up e altri inviti all'azione animati: attirano ulteriore attenzione.
Inoltre, prova il menu Hamburger per i siti Web mobili e desktop. Permette di nascondere numerose pagine sotto un'icona ordinata e minimalista. Fornisce un aspetto pulito, migliora la navigazione e costituisce una scelta eccellente per i progetti orientati allo smartphone.
Domande frequenti sui modelli Bootstrap per istruzione e libri
Come posso arricchire il sito web educativo con le animazioni?
Prova ad aggiungere uno scorrimento Parallax uniforme al design della pagina. Crea un'incredibile illusione di un mix di profondità e movimento. L'effetto attira gli sguardi dei visitatori e costituisce una bella aggiunta a qualsiasi argomento, utilizzato per un blog, una galleria o una home page. La funzione è un modo vincente per interessare gli utenti e li guida attraverso i contenuti del sito web.
Perché ho bisogno di una licenza commerciale?
La licenza consente di avviare fino a 50 siti Web con lo stesso tema Bootstrap. Puoi rivendere il risultato e trasferirlo senza intoppi. È una soluzione perfetta per web designer e sviluppatori. Anche gli esperti di marketing e le aziende che gestiscono più siti Web troverebbero utile l'opzione.
Come faccio a personalizzare il mio modello di istruzione e libri?
A seconda del prodotto e della piattaforma acquistati, hai a disposizione un pratico editor di contenuti. I modelli moderni funzionano con il trascinamento della selezione. Significa che non è necessario codificare. La personalizzazione delle pagine diventa facile con blocchi di contenuti predefiniti che devi solo trascinare e rilasciare.
Dispongo di animazioni CSS per i modelli di e-learning e come lavorarci?
I modelli Bootstrap sono abbastanza potenti da fornire fantastici effetti animati. Non c'è bisogno di creare qualcosa a mano. Si tratta di contenuti predefiniti con vari effetti di animazione per testi, pulsanti, grafica, barre di avanzamento e altro.